I would like to share with you my favorite tool for my work available on Windows. Why favorite? Well, Linux and MacOS have all the other tools (iterm2 anyone?) that are not available on Windows so the competition is not that amazing. Apart from that, it must be said that VS Code is an absolute killer-app. A swiss army knife if you will of text editing, coding and syntax highlighting. I use this tool for almost anything except e-mail. This site is brought to you through MD-files created inside VS Code.
Oh, and it is multi-platform and even available as a webserver! So you can use it even on your iPad!
Multi-platform
Did I already mention it’s multi-platform? No, well.. there you go. It’s available on all major platforms, open source and developed by Microsoft. Yes, that is totally possible. Microsoft has been a major contributor to many open source projects, including the competing Linux kernel. I’ve had very few issues with the editor as it’s been rock solid thus far.
You can also run VS Code as a webserver in, for example, a docker container. Examples are an add-on in Home-assistant and this article on VS Code for iPad. That means, you could potentially install it once and run it from anywhere with your configuration and code.
However, let that not stop you. With the proper setup, you can also sync your settings between your instances. Everything is stored in files that you can sync through Dropbox or what have you. I installed an add-on called Settings Sync that actually syncs my settings with a private Github Gist. Soooo DevOps.
Add-ons
Nowadays, it’s common not to have all features inside a product, but to build an App Store. VS Code has this too, and it’s loaded with add-ons. The aforementioned Settings Sync add-on is there, but I also use add-ons for git, Docker and language extensions. For example, I have the Cisco IOS Syntax add-on installed to highlight Cisco code. Some add-ons go even further by incorporating more functionality directly into the program. For example, Docker allows you to build Dockerfiles and spin them up from within VS Code. The Ansible add-on allows you to run yaml files on your local host or a remote host directly from the editor as well.
Performance
Now, you might ask yourself why the need for add-ons. Better yet, some of the add-ons I linked are developed by Microsoft themselves. Well, I guess the reason is speed. Reduced codebase means fewer bugs and errors, and above all, SPEEEED.
This editor is fast and stable. It retains ‘sessions’ too, similar to Notepad++. The few times Windows crashed out on me (it does not like yanking out console cables apparently), I’m able to continue where I left of in VS Code. Take that Notepad!
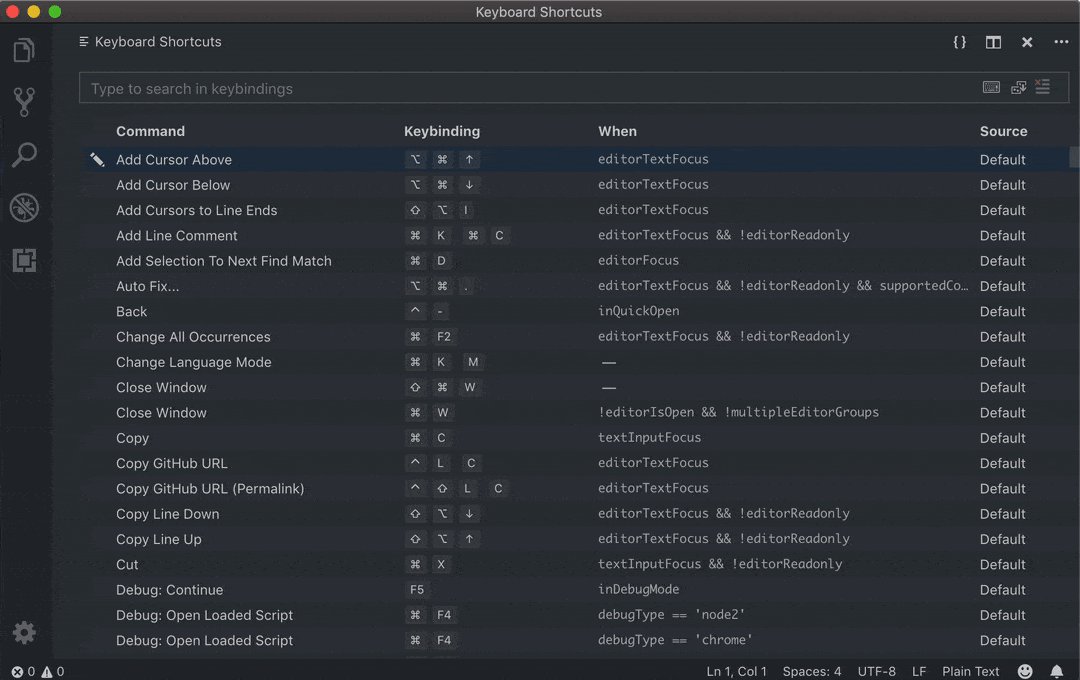
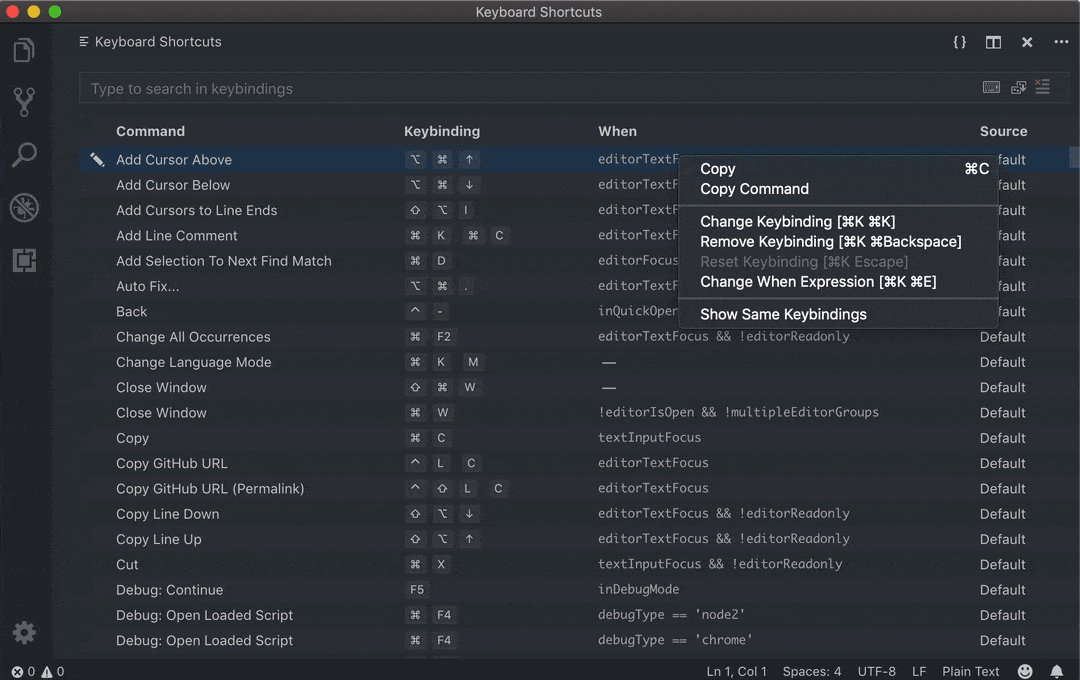
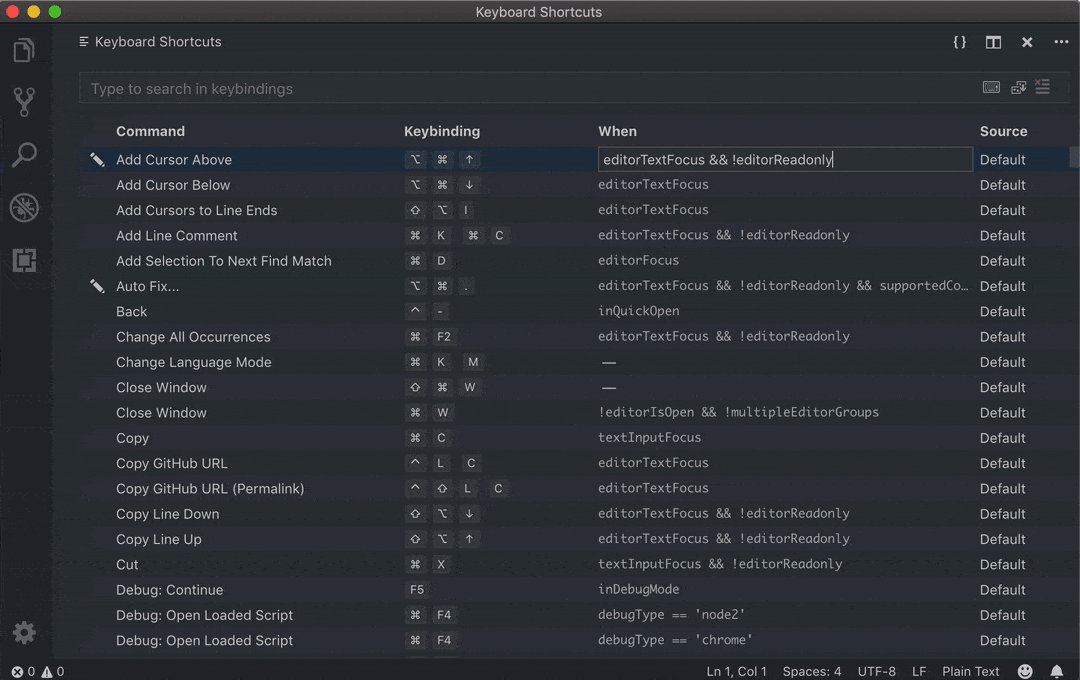
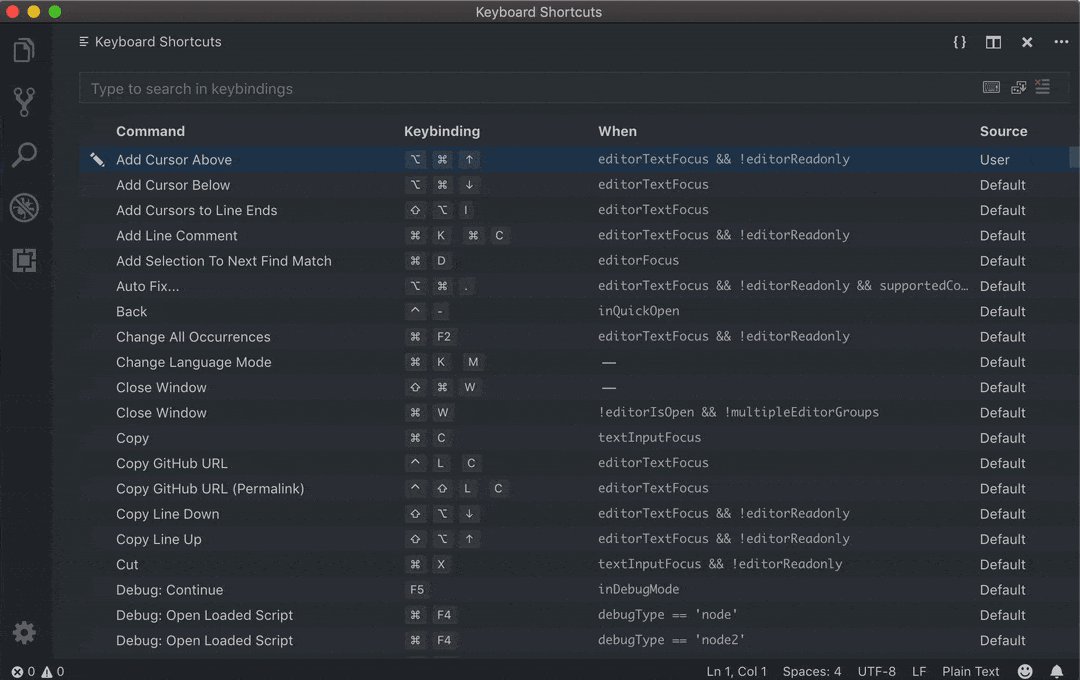
Shortcuts
Network engineers are often described as a CLI jockey. I’d say, eat your heart out with this product. There are keyboard shortcuts and commands for everything.

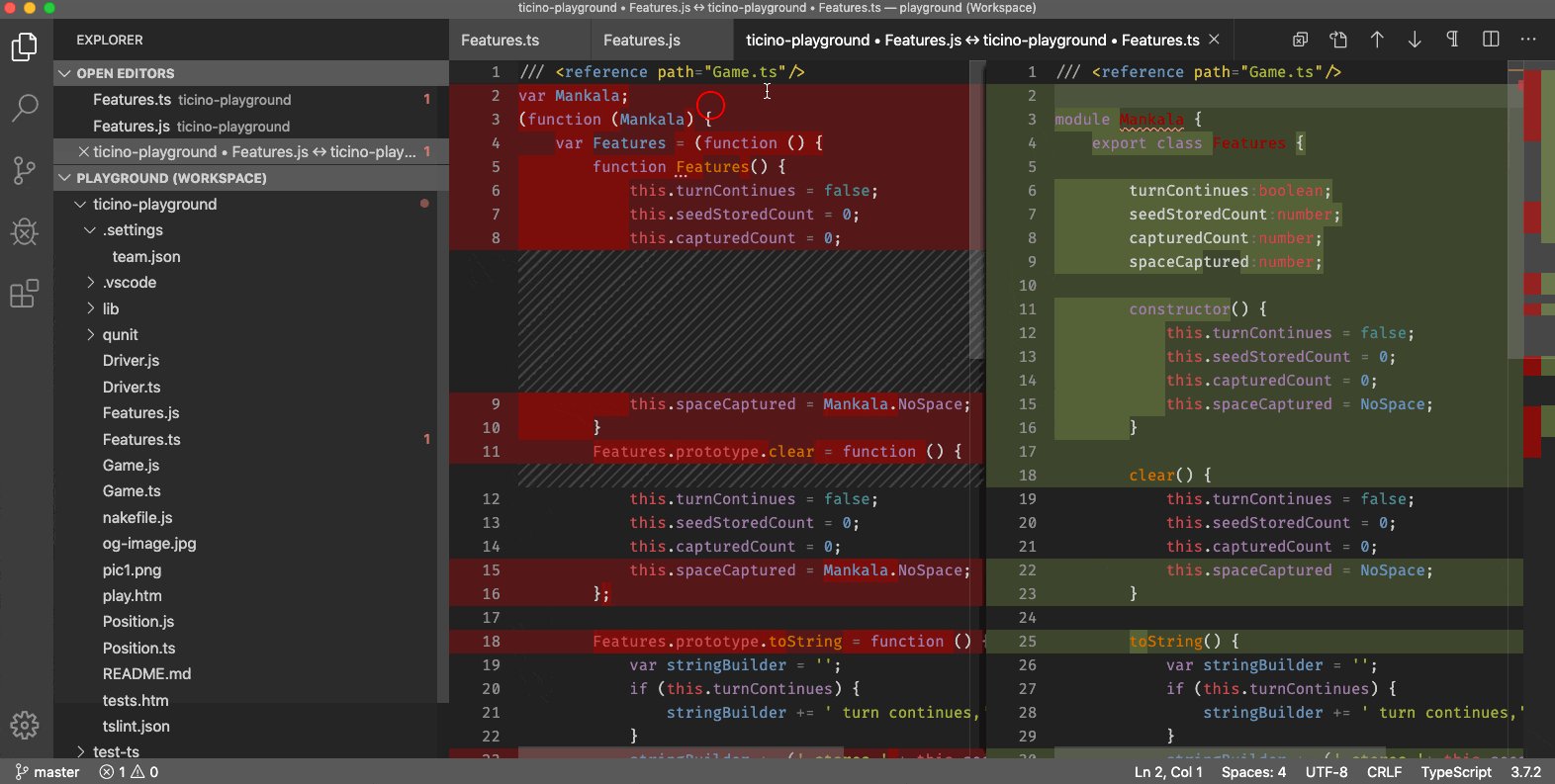
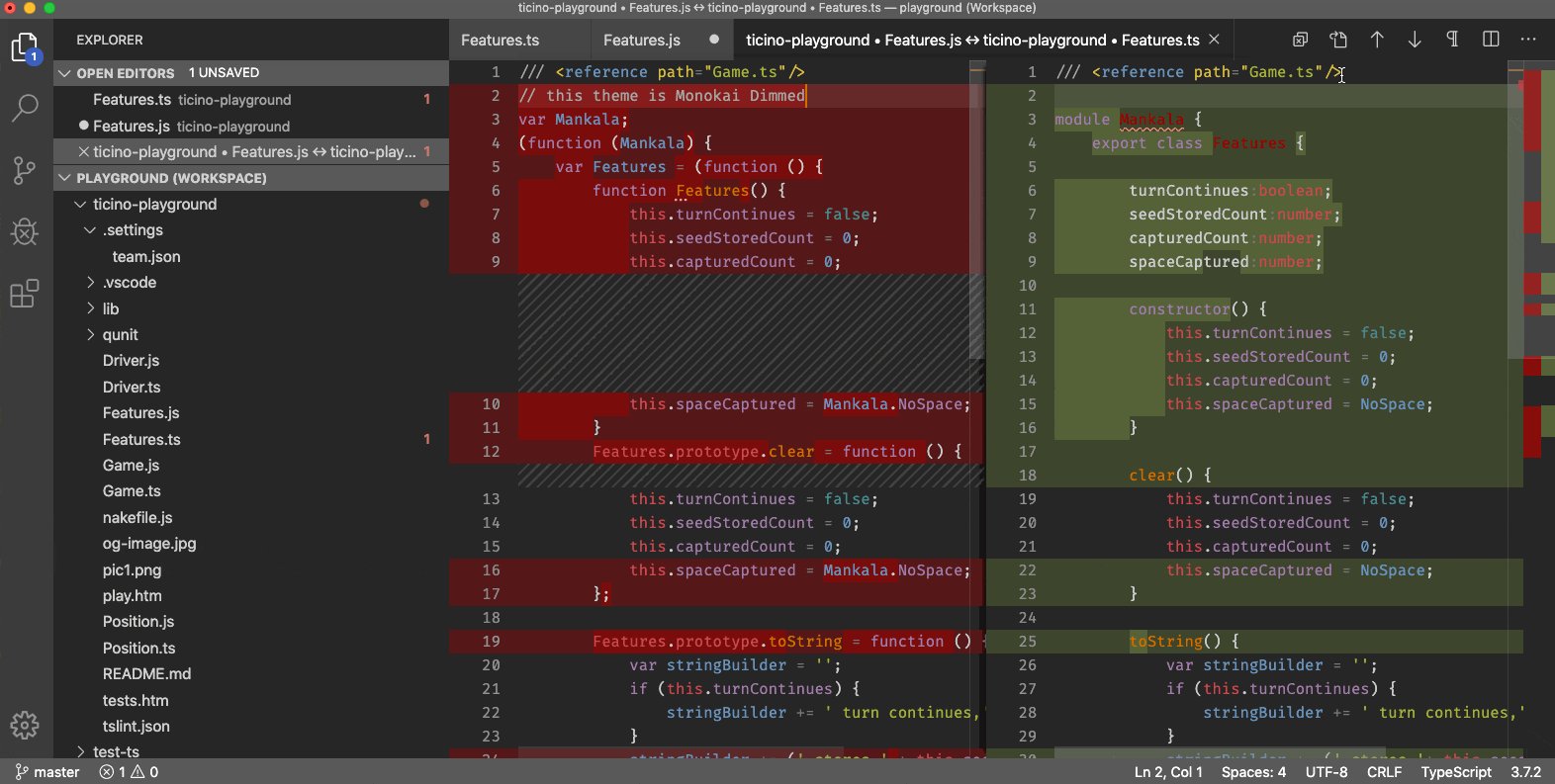
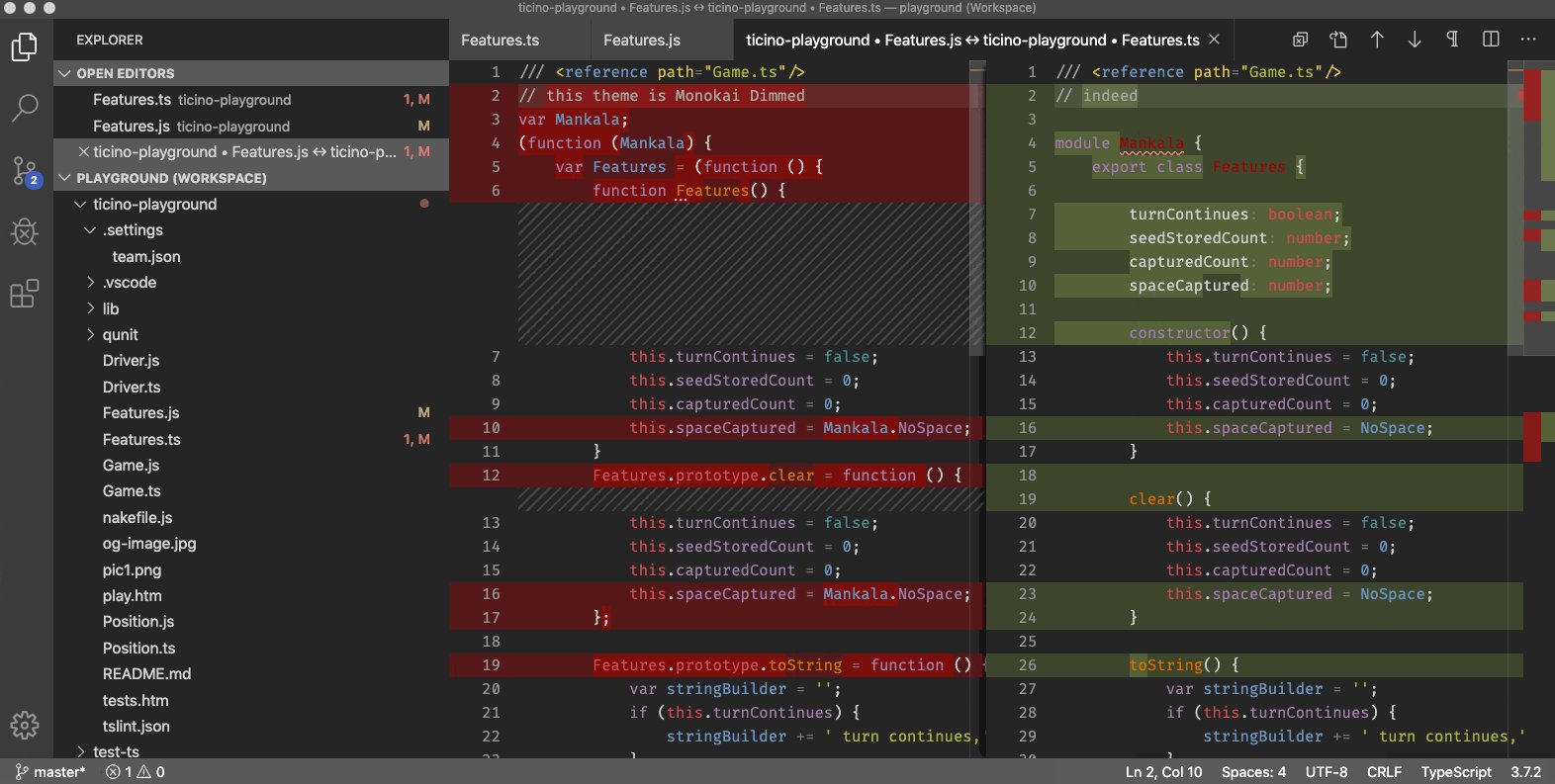
Doing diffs in code or your network config (absolute winner!)

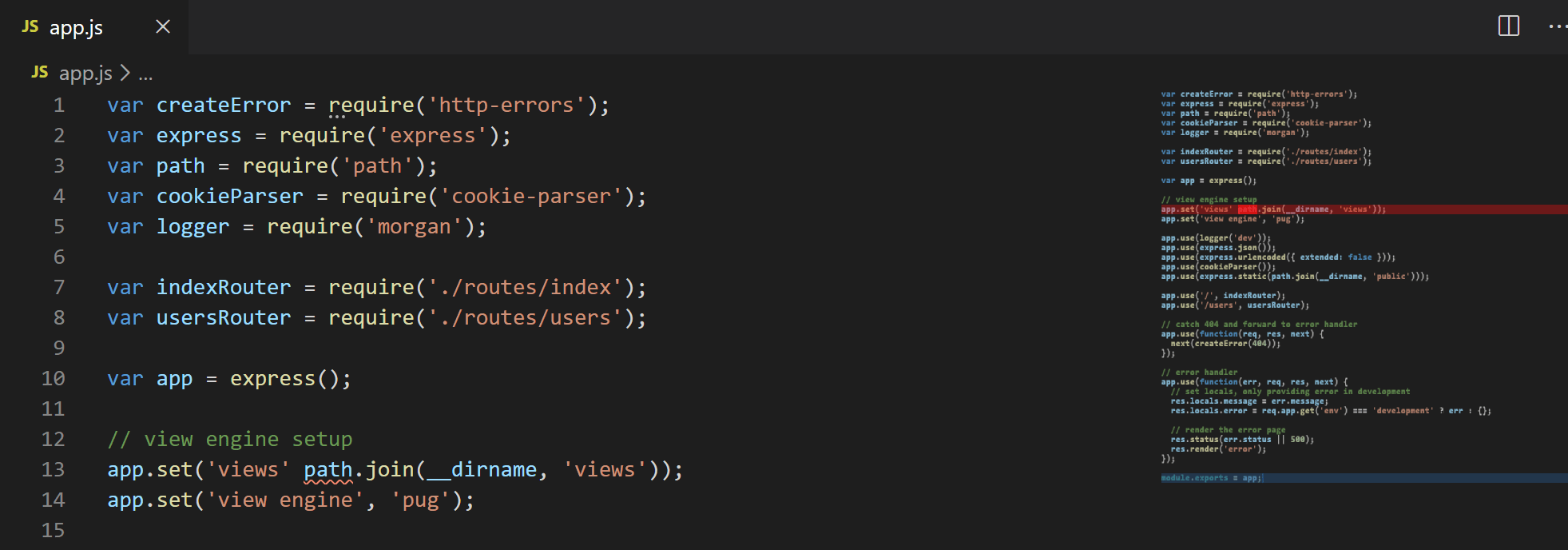
There is a minimap that shows errors and warnings, but also changes compared the current git branch.

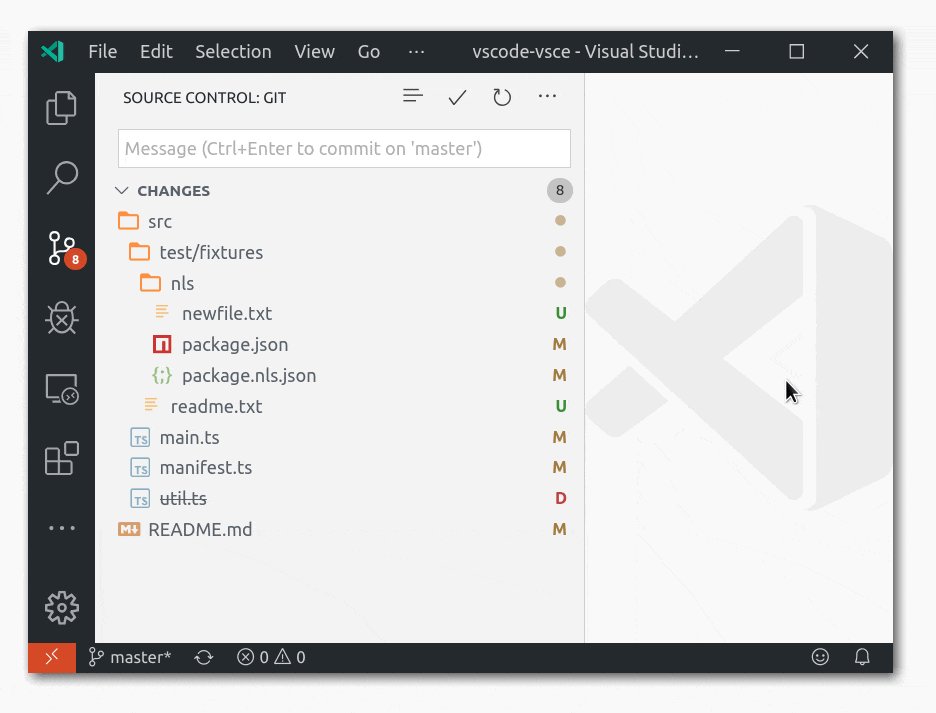
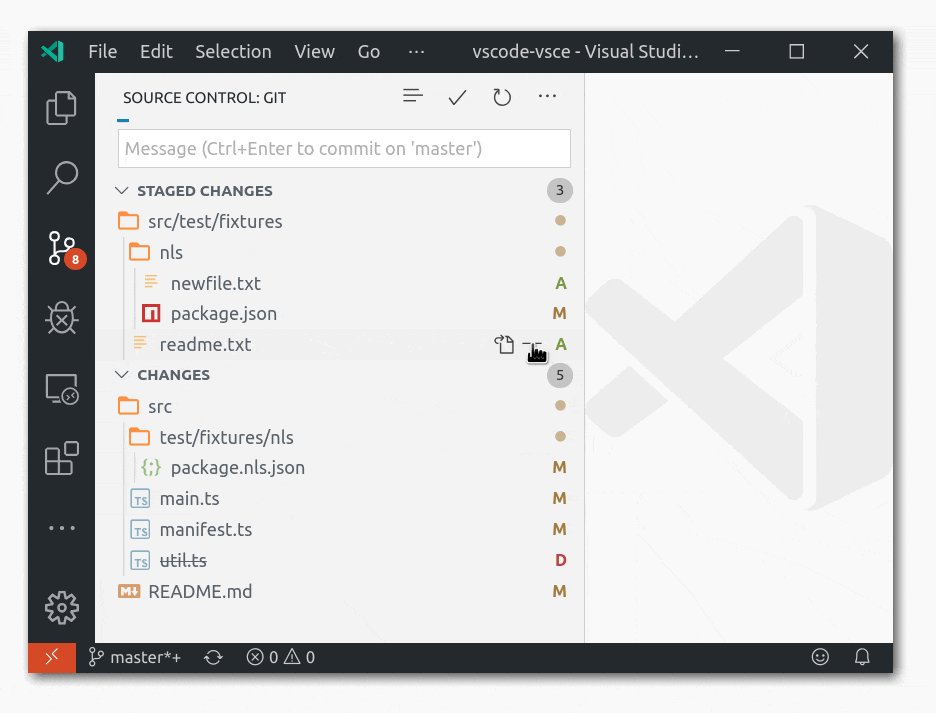
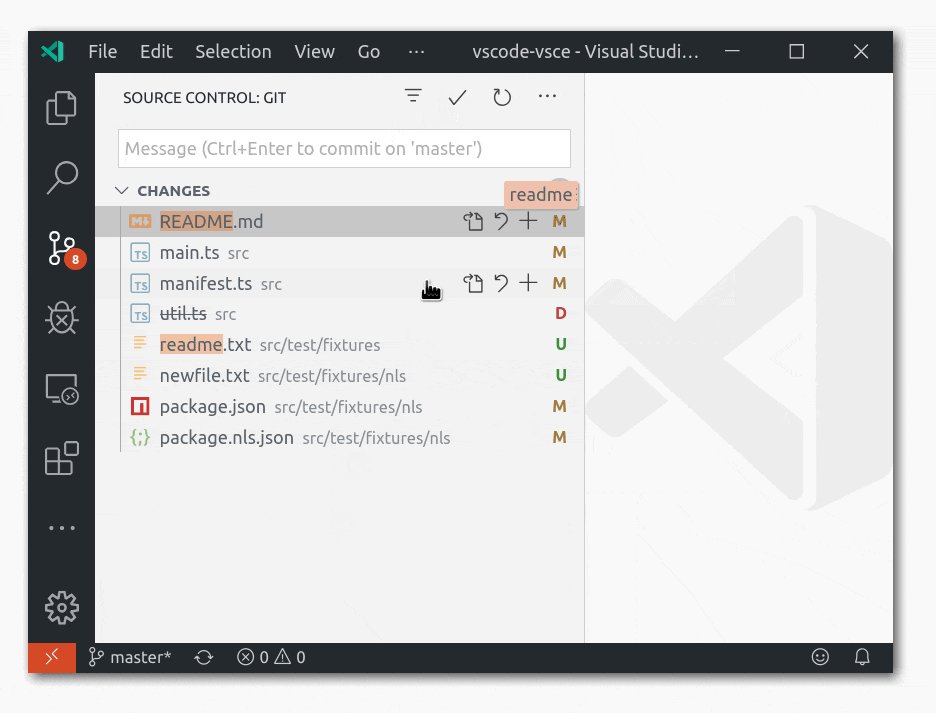
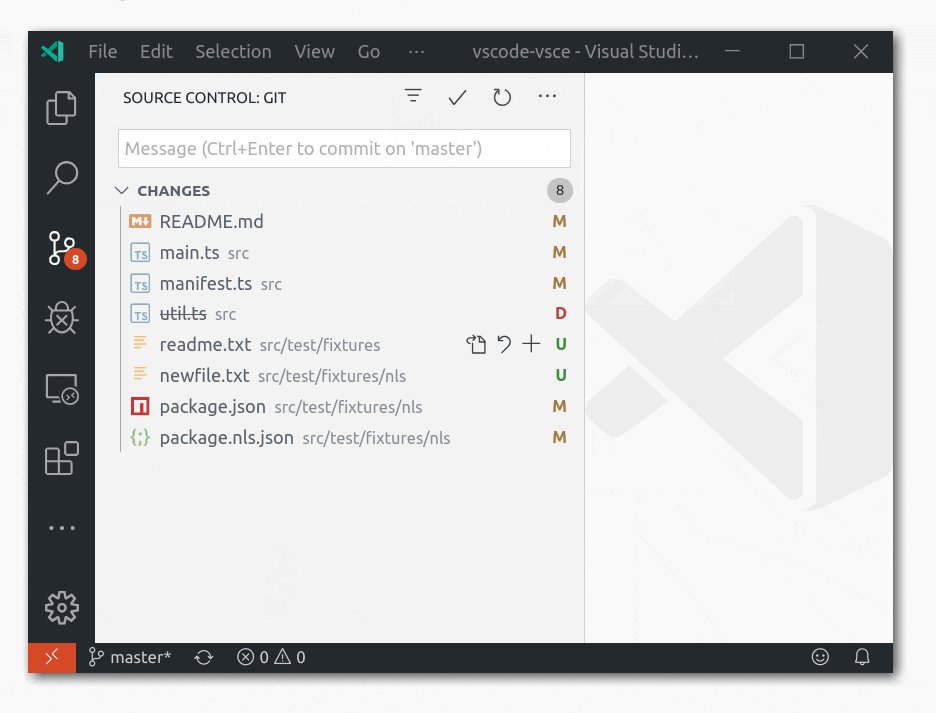
Source controlling. Highlighting changed lines and which files have changed. In this example, the source control tab is displayed which lists all the changed files per project.

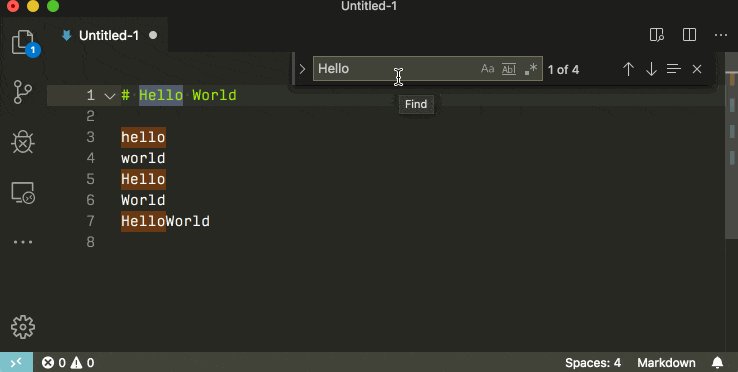
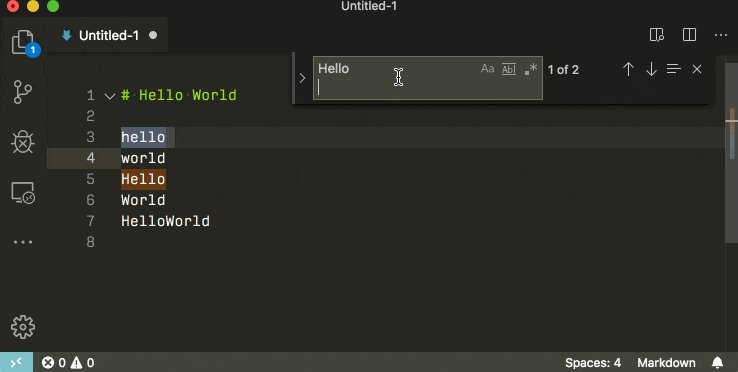
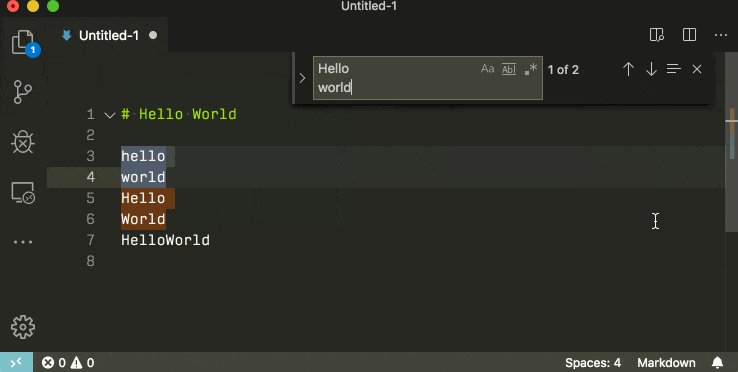
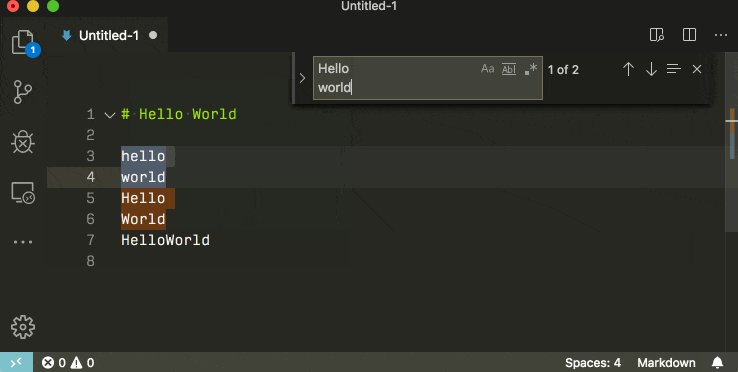
Multiline search and regex is supported as well

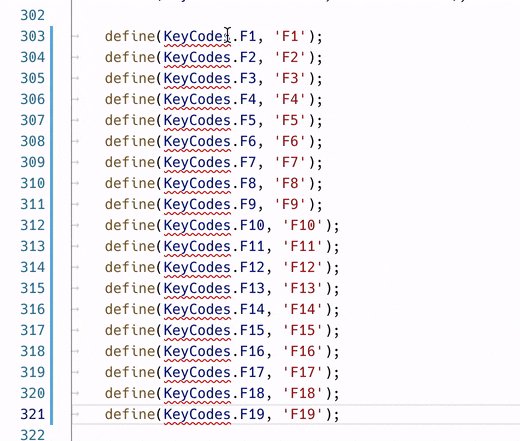
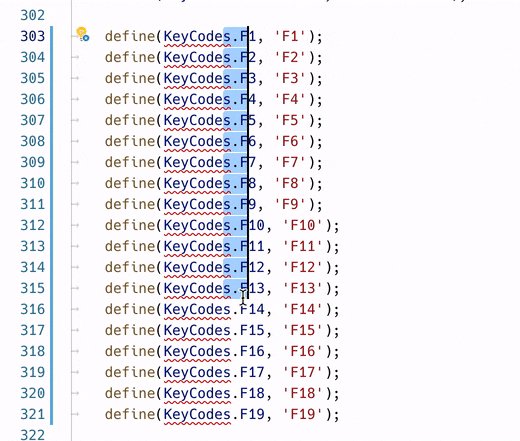
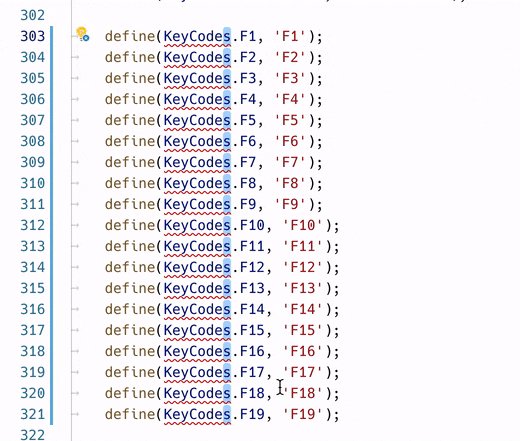
Selective, multiline editing is one of the best functions as well. By holding ‘ALT’ until you release the mouse, you can make your selections more precise, which is great for bulk editing firewall or ACL statements.

Programming - Python
What VS Code really is, is a lightweigth IDE (Integrated Development Environment) with support for multiple languages. Sure, some langauge specific IDEs might be better in some aspects than VS Code. But take Python development for example. There are quite a few editors available, but the most mentioned names I run into are PyCharm by Jetbrains and VS Code. Jetbrains makes decent IDEs, but each program is language specific and you have to pay for more advanced features.
I like some of the functionality such as the easy setup of Python virtual environments, but the program is incredibly slow compared to VS Code.
That, and the fact the IDE is language specific, limits its usefulness for network engineers. We’re network specialists, but also the jack of all trades. With the demand for automation and all the different tooling, a Python specific IDE might not cut it for you.
If you want to develop any code, there is a debugger built-in which can be fully configured as well. It allows you to set up different debugging configurations for every project (if you want), making your testing more flexible and effective.
VS Code supports yaml (Ansible), Dockerfiles (Docker), Python (Python - doh) etc. I haven’t really seen anything it doesn’t really support.
Conclusion
I think the tool is easier to use and more feature-complete than anything else out there. Yes, notepad++ is nice, but it does lack a lot of the features you might want when coding ansible, python or anything else.
PyCharm is also really nice, but it lacks the flexibility I think is important for network engineers. We need to do more than just Python devving.
I love the speed of it and the possibilities it offers. What’s your take?